Mise à jour : novembre 2022

Accessibilité web : 2 Outils pour rendre votre site web accessible aux personnes handicapées
Est-ce que vous vous êtes déjà mis à la place d’une personne naviguant sur votre site web et qui présente un handicap, qu’il soit visuel, cognitif, moteur ou auditif ? Ce n’est pas la première chose à laquelle on réfléchit en créant son site internet même si cela concerne tout de même plus de 1 milliard de personnes présentant une déficience visuelle, ou un autre handicap pouvant rendre difficile voire impossible la navigation sur une page web. Pourtant, l’accessibilité web est paramètre à ne pas négliger, et rendre votre site accessible aux personnes déficientes vous permettra de toucher un plus grand nombre d’internautes et de montrer que leur handicap ne vous laisse pas insensible.
Accessibilité web : rendez votre site web accessible aux personnes handicapées
Même s’il n’est pas facile de rendre un site web accessible à 100% des personnes présentant un handicap, il existe des solutions pour permettre à un grand nombre de personnes déficientes d’accéder aux informations qu’ils recherchent.
J’ai testé pour vous 2 façons de rendre votre site internet plus accessible : Readable, un tout nouveau plugin, et l’outil en ligne proposé par Equalweb.

Ils vous permettront de faire un grand pas vers ces personnes handicapés qui ont tant de difficultés à naviguer sur internet, et ce tout en continuant à proposer un site moderne et design à vos internautes valides.
Bien évidemment, ces outils ont leurs limites et si vous souhaitez vraiment avoir un site à 100% accessible il va falloir appliquer les règles de l’accessibilité web (WCAG) du W3C que j’aborderai dans mes prochains articles.
Plus complexes à mettre en place qu’une simple extension pour l’accessibilité, l’application de ces règles vous permettront d’aller plus loin dans votre réflexion et d’adapter progressivement le contenu et design de votre site (et/ou vos futurs sites) au plus grand nombre présentant un handicap.
Mais voici d’abord les outils qui vous permettront de rendre votre site accessible à une grande partie des personnes présentant des handicaps.
L’accessibilité web par le plugin READABLER
Readabler est un plugin d’accessibilité WordPress qui élargit les limites de l’accessibilité aux informations sur les sites internet aux les personnes présentant une incapacité particulière. La disponibilité du contenu pour les personnes ayant des besoins spéciaux ou des difficultés de la perception de l’information représente une partie importante du fonctionnement de votre site. Rendre votre site accessible montre à la fois votre engagement envers les personnes présentant des handicaps, et améliore votre référencement dans la mesure où ces personnes-là, même s’il ne s’agit pas de la plus grande partie de votre audience, vont pouvoir rester sur votre site et ainsi diminuer votre taux de rebond.
Readable permet notamment d’ajuster les contrastes, la taille du texte et d’activer la fonction audio en cas d’impossibilité totale à lire les informations.
En paramétrant le plugin, il est possible de choisir un ensemble d’options qui seront utilisés sur votre site. Parallèlement, le plugin dispose de 5 profils préinstallés qui augmenteront l’accessibilité de votre site pour les personnes atteintes d’épilepsie, de déficience visuelle, de handicap cognitif, d’ADHC, mais aussi de cécité partielle ou totale.
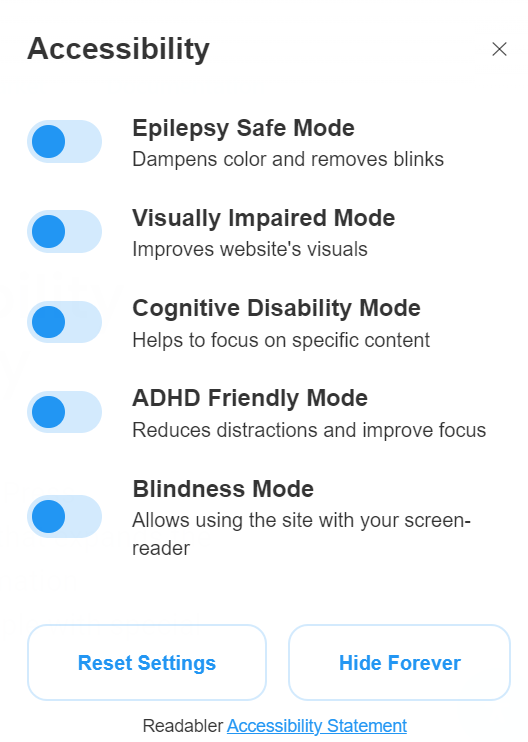
Les fonctionnalités proposées par READABLE :
READABLE comprend 5 profils d’accessibilité :
- Mode sécurisé pour l’épilepsie : Atténue la couleur et supprime les clignotements
- Mode malvoyant : Améliore l’aspect visuel du site web
- Mode déficience cognitive : Aide à se concentrer sur un contenu spécifique
- Mode compatible TDAH : Réduit les distractions et améliore la concentration
- Mode aveugle : Permet d’utiliser le site avec votre lecteur d’écran

Ce plugin d’accessibilité pour WordPress rendra le contenu de votre site Web accessible aux personnes ayant des problèmes de perception, des déficiences cognitives, des déficiences auditives ou visuelles.
Readabler est une solution légère et puissante pour augmenter l’accessibilité du contenu sur n’importe quel site WordPress. Le plugin est construit sur JavaScript, ce qui le rend entièrement compatible avec la plupart des thèmes et extensions WordPress existants. Il permet également au plugin de fonctionner rapidement dans n’importe quel navigateur moderne, et sur tout type d’écran (mobile, tablette, ordinateur).
En utilisant les paramètres du plugin, il est possible pour l’internaute de choisir un ensemble flexible de paramètres et d’options, lui facilitant l’accès à votre site. Simultanément, le plugin dispose de 5 profils préinstallés qui augmenteront l’accessibilité de votre site pour les personnes souffrant d’épilepsie, malvoyantes, cognitives, ADHC, et également partiellement ou complètement aveugles.
Expérience de lisibilité
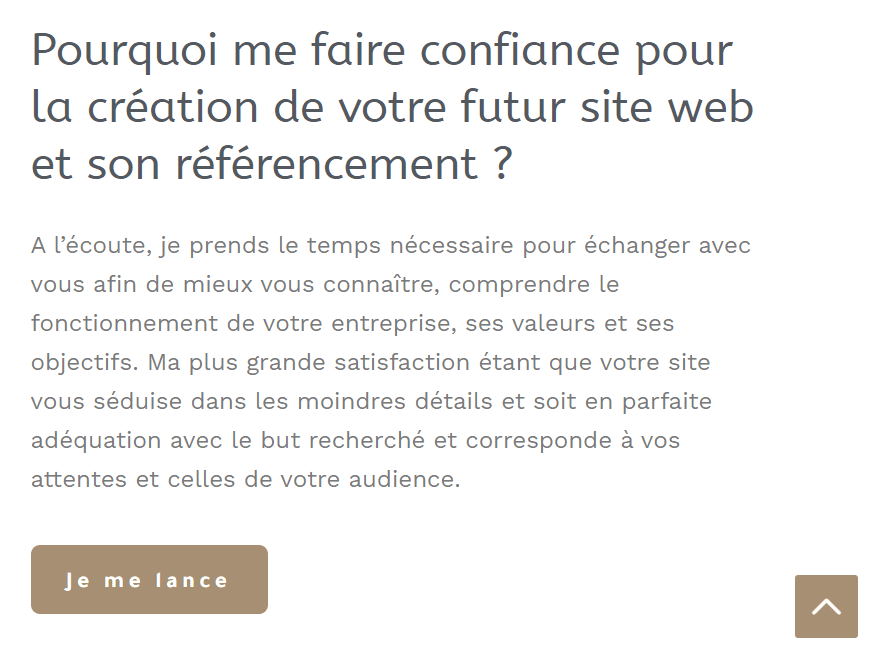
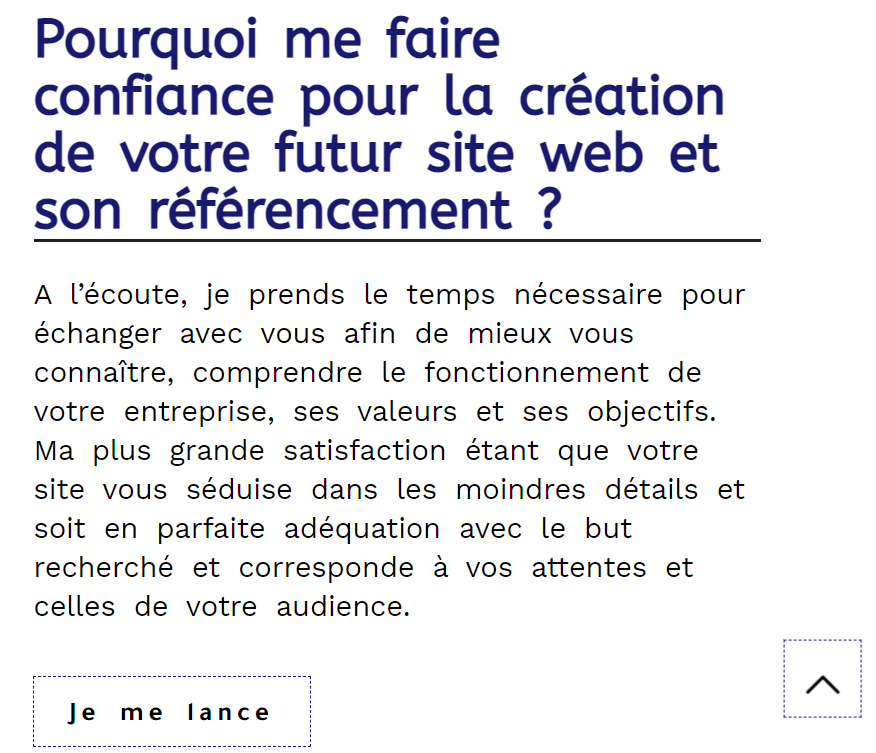
L’une des principales fonctionnalités du plugin est d’améliorer la lisibilité du contenu textuel. Pour résoudre ce problème, le plugin a des paramètres pour mettre à l’échelle la page entière ou seulement certains types de test, par exemple, un en-tête ou du texte brut. Les paramètres d’augmentation de l’espacement des lignes et des lettres, modifiant l’alignement de tous les textes, sont également importants pour la lisibilité.
Pour les personnes qui ont du mal à lire du texte écrit en polices calligraphiques ou fantaisies, le plugin fournit un mode pour changer la police sur l’ensemble du site en lisible ou en une police pour les personnes atteintes de dyslexie.
Bien sûr, une partie importante de tout site est l’interaction avec la page, pour laquelle le plugin fournit des modes de mise en évidence des textes et des titres et une loupe qui agrandit le texte lorsque vous passez le curseur de la souris dessus.
Adaptation de l’apparence de la page.
Pour les personnes malvoyantes, le plugin fournit un groupe de paramètres pour optimiser l’apparence de la page entière ou des éléments individuels de la page.
En plus des modes habituels de contrôle de la luminosité, de la saturation et du contraste, le plugin rendra le site monochrome en mode noir-blanc.
Et le changement de couleur des polices et des arrière-plans rend disponible du texte qui, en temps normal, est difficile à lire ou illisible pour un grand nombre de personnes déficientes.
Facilité d’orientation
Il dispose de plusieurs paramètres pour améliorer l’accessibilité de votre site WordPress pour les personnes ayant des troubles d’orientation. Readabler analyse automatiquement la page au moment du chargement et crée une liste de tous les liens sur la page pour permettre un accès rapide à ces liens.
L’un des paramètres importants du plugin permet de désactiver tout ce qui peut scintiller ou clignoter, comme les vidéos, les animations CSS et les images GIF animées.
De grands curseurs en noir et blanc sont disponibles pour faciliter la navigation avec la souris. Plusieurs modes pour une meilleure sélection des objets en survol ont été mis au point et il propose un mode pour contrôler la page à partir du clavier.
Pour les personnes qui ne peuvent pas utiliser le clavier pour taper le texte de test, un clavier virtuel complet a été ajouté au plugin. Il s’agit d’un clavier à l’écran avec lequel l’internaute peut saisir du texte à l’aide la souris ou d’un pavé tactile.
Transcription du texte en audio
Un paramètre important pour les personnes malvoyantes est la reconnaissance du texte sur la page et sa transcription en audio. Readabler utilise la dernière technologie d’apprentissage automatique et d’intelligence artificielle pour proposer une voix humaine de haute qualité. La base de la reconnaissance Text-to-Speech est la plate-forme Google Cloud, qui garantit la fiabilité et la vitesse du plugin partout dans le monde.
Le plug-in WordPress Readabler convertit le texte en discours de type humain dans plus de 240 voix dans plus de 40 langues et variantes. Il applique des recherches révolutionnaires en synthèse vocale (WaveNet) et les robustes réseaux de neurones de Google pour fournir un son de haute qualité.
Tout ce que vous avez à faire pour entendre le texte de la page est d’activer le mode dans les paramètres et de sélectionner le texte. Veuillez noter que Google peut facturer des frais supplémentaires pour l’utilisation de cette option.
Dictionnaire en ligne
Pour les personnes ayant des problèmes de mémoire ou oubliant de définir des choses et des concepts, nous avons ajouté Wikipédia au plugin. Pour accéder à l’énorme base de connaissances de Wikipédia, il vous suffit d’ouvrir le panneau de contrôle d’accessibilité et d’écrire un mot pour en trouver la signification dans le champ de recherche. En seulement quelques secondes, Wikipédia montrera tout ce qu’il sait concernant le mot ou le concept recherché. Et tout cela se passe sans que l’internaute ait besoin de quitter votre site.
Protection de la vie privée
Une partie importante de ceci est que les préférences de l’utilisateur sont enregistrées après avoir quitté le site. Cela signifie que vous n’avez rien à ajouter de nouveau à la politique de confidentialité et à la politique de protection des données de votre site et que vous restez compatible avec le GRPD, le CCPA.
Avantages et caractéristiques du plugin :
- La fenêtre des options d’accessibilité se déplace par glissement.
- Le bouton d’accessibilité peut être positionné à l’endroit souhaité (7 Positions pour placer le bouton d’accessibilité, plusieurs icônes et couleurs sont disponibles.
- La reconnaissance de texte est fournie par l’API Google Cloud.
- La reconnaissance de texte est disponible dans plus de 40 langues et dialectes.
- Il comprend un dictionnaire en ligne basé sur Wikipédia.
- Il comprend un accès exclusif à la technologie WaveNet
- L’ Interface utilisateur est moderne et pratique.
- Il propose une prise en charge complète sur plusieurs navigateurs (Chrome, Firefox, Edge, Opéra…).
- Il est compatible avec la plupart des constructeurs de pages (Elementor, Beaver Builder, Origin, WP Bakery, Gutenberg…) et convient à tout type de thèmes, mises en pages et templates.
- Le JS est minifié et optimisé sans jQuery.
- Le plugin a été testé et est compatible avec WordPress 5+
- Readabler WordPress Accessibility a été testé et est compatible avec tous les principaux plugins WP: Yoast SEO, Contact Form 7, W3 Total Cache, NextGen Gallery, Slider Revolution, WooCommerce, etc. Le plugin fonctionne parfaitement avec tous les frameworks WordPress importants: Genesis, Divi, Themify, Warp 7, Ultimatum, Beans, Unyson, Gantry et autres.
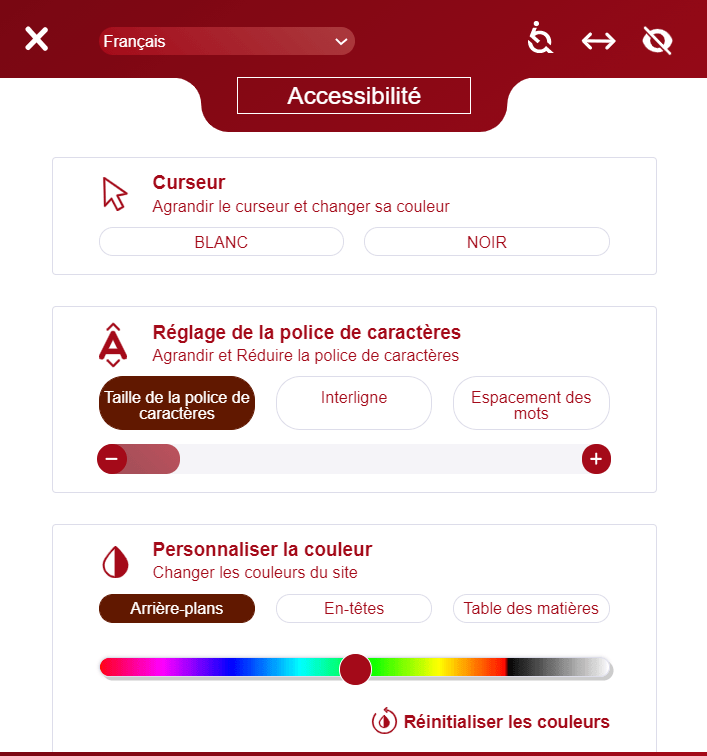
EQUALWEB : une solution d’accessibilité web en ligne, facile à mettre en place.
La technologie EqualWeb couvre un large éventail de handicaps, de maladies et de troubles divers.
Le système a été développé en étroite collaboration avec des personnes handicapées issues d’un large éventail de domaines, ce qui a permis à l’équipe de développeurs de se rendre compte de la façon dont différentes personnes ayant des problèmes différents surfent sur Internet, quelles sont leurs difficultés, et comment les aider et les soutenir.
- Cécité totale ou partielle, utilisant un logiciel de lecture d’écran tel que NVDA ou JAWS.
- Les handicaps moteurs tels que les blessures articulaires, les amputations de membres et autres.
- La maladie de Parkinson (tremblement des mains – incapacité à utiliser la souris).
- Les personnes âgées (avec une grande variété de handicaps possibles).
- Épilepsie – les animations clignotantes peuvent provoquer des crises d’épilepsie.
- Handicaps cognitifs tels que les troubles de la mémoire, la dyslexie, les personnes ayant subi un accident vasculaire cérébral, etc.
- Diverses déficiences visuelles telles que le daltonisme, la cataracte, le glaucome, etc.
- Pour chaque type de handicap, EqualWeb propose un ensemble d’outils différents qui permettront à ces personnes d’adapter votre site en fonction de leurs besoins spécifiques.


Avantages de la solution proposée par EqualWeb :
EqualWeb supporte tout CMS qui permet d’y insérer un code, par exemple : WordPress, Magento, Wix, Woocommerce, Joomla, Drupal, Squarespace, Weebly, Shopify, Sap et bien d’autres encore.
Le paramétrage de l’outil d’accessibilité se fait sur votre compte EQUALWEB et fonctionne dès lors que vous aurez inséré le script généré à la fin du paramétrage au niveau du header de votre site.
EqualWeb Widget n’interfère pas du tout avec le code source original du site. EqualWeb » dépose » le code du site sur le côté du navigateur dès qu’il est chargé, et le modifie en fonction des besoins de l’utilisateur. Si l’utilisateur n’a pas choisi d’effectuer une action, le widget ne fera rien au code du site, et dans tous les cas, le système ne change pas, ne supprime pas, ne sauvegarde pas et ne met pas à jour quoi que ce soit à partir du code source, seulement à partir du code affiché dans le navigateur (côté client) – ces changements se produisent uniquement dans la structure des objets du document (DOM) et en utilisant CSS et JS, et aucune interface au niveau du système ou du serveur n’est nécessaire.
En outre, EqualWeb n’affecte pas du tout les performances du site et ne collecte aucune donnée. Le système lui-même ne se charge qu’une fois que le site entier est chargé et entièrement rendu par le navigateur. Votre site Web se chargera continuellement à pleine vitesse, avec des fichiers compressés (GZIP) et un encaissement complet, permettant aux surfeurs d’utiliser pleinement et correctement le site Web à tout moment.


Vous n’avez désormais plus d’excuses pour ne pas tenir compte des personnes avec des handicaps ! L’accessibilité web est déjà obligatoire en France pour les sites et documents édités par des entités publiques et administratifs. Anticipez la mise en application de la loi sur l’accessibilité en mettant votre site web en conformité !
Bonus : 3 plugins supplémentaires qui ont fait leurs preuves en matière d’accessibilité
Plusieurs extensions WordPress pour rendre votre site web plus accessibles aux personnes en situation de handicap ont vu le jour ou ont été améliorés depuis la rédaction de cet article.

Le plugin gratuit ONE CLICK ACCESSIBILITY : très facile à paramétrer il propose les fonctionnalités essentielles pour rendre votre site accessible à la plupart des personnes souffrant d’un handicap, tels que les points de repère ARIA, la mise au point sur les contours, la suppression des attributs cibles pour les liens et les liens de saut…
Avec son widget d’accessibilité facile à utiliser il permet de redimensionner les polices et souligner les liens, activer le contraste négatif, déclencher un contraste élevé et générer des plans de site. De plus, il permet de paramétrer et revoir visuellement les modifications avant de les mettre en ligne, notamment au niveau des couleurs, de la position et du choix de l’icône.
Vous pouvez le tester en direct sur le site du développeur : https://wpaccessibility.io/
USERWAY qui propose une version gratuite avec un widget de base offrant des conceptions légères et conviviales avec jusqu’à 28 fonctionnalités vous permettant d’être en partie conforme aux normes du ATAG 2.0, WCAG 2.1, Section 508 et ADA.
Ce plugin d’accessibilité utilise l’IA pour analyser votre site WordPress afin de mettre en évidence les problèmes d’accessibilité et fournit des recommandations utiles. L’une des meilleures fonctionnalités de UserWay étant qu’il permet aux utilisateurs de naviguer sur votre site Web sans avoir besoin d’utiliser une souris.
La solution payante est toutefois assez onéreuse (à partir de 49$ par mois pour un site recevant jusqu’à 100K de visiteurs) mais elle fait partie des solutions les plus complètes proposées sur le marché. Des sites comme Coca-Cola, Disney ou encore l’Unicef font partie des nombreux gros groupes qui l’utilisent.
Pour finir voici un plugin d’analyse pour vérifier l’accessibilité de votre site web : EQUALIZE DIGITAL qui propose une version gratuite pour un usage personnel. Il suffit de créer un compte et de télécharger le plugin, facile à installer, paramétrer et utiliser.
Pour mieux comprendre les difficultés des personnes handicapées en matière d’accessibilité web :
https://digit2go.com/acces-au-numerique-des-personnes-handicapees/

